 Today as work I have been creating image rollovers, this allows me to open up content in a new window to a specific size that I want. To do this I went to dreamweaver and clicked into the cell that I wanted the rollover image to be in. Then went to Insert > image> rollover image.
Today as work I have been creating image rollovers, this allows me to open up content in a new window to a specific size that I want. To do this I went to dreamweaver and clicked into the cell that I wanted the rollover image to be in. Then went to Insert > image> rollover image. Then it came up with a box which you then had to insert the original image and rollover image that you wanted, this can change the way it looks when someone hovers over the linked image.
Then it came up with a box which you then had to insert the original image and rollover image that you wanted, this can change the way it looks when someone hovers over the linked image. Then when this is done I then had to click on the image and go to window then behaviours, this allows me to open up the link I want into a pop-up window to my specific size.
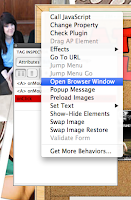
Then when this is done I then had to click on the image and go to window then behaviours, this allows me to open up the link I want into a pop-up window to my specific size. It would then open up a little box where you then click the + button and down to open browser window, this would then let me change the size in which the page would open up in.
It would then open up a little box where you then click the + button and down to open browser window, this would then let me change the size in which the page would open up in.Finished pop-up window.


No comments:
Post a Comment